Visual Studio Code를 이용하거나, Git Bash 등 다양한 터미널을 사용 할 때 터미널에 익숙치 않은 사람들은 경로 설정에서 실수를 많이 하게 된다.
터미널을 사용하면 command line 마다 현재 터미널의 경로가 적혀있다.
글쓴이의 경로 : /documents

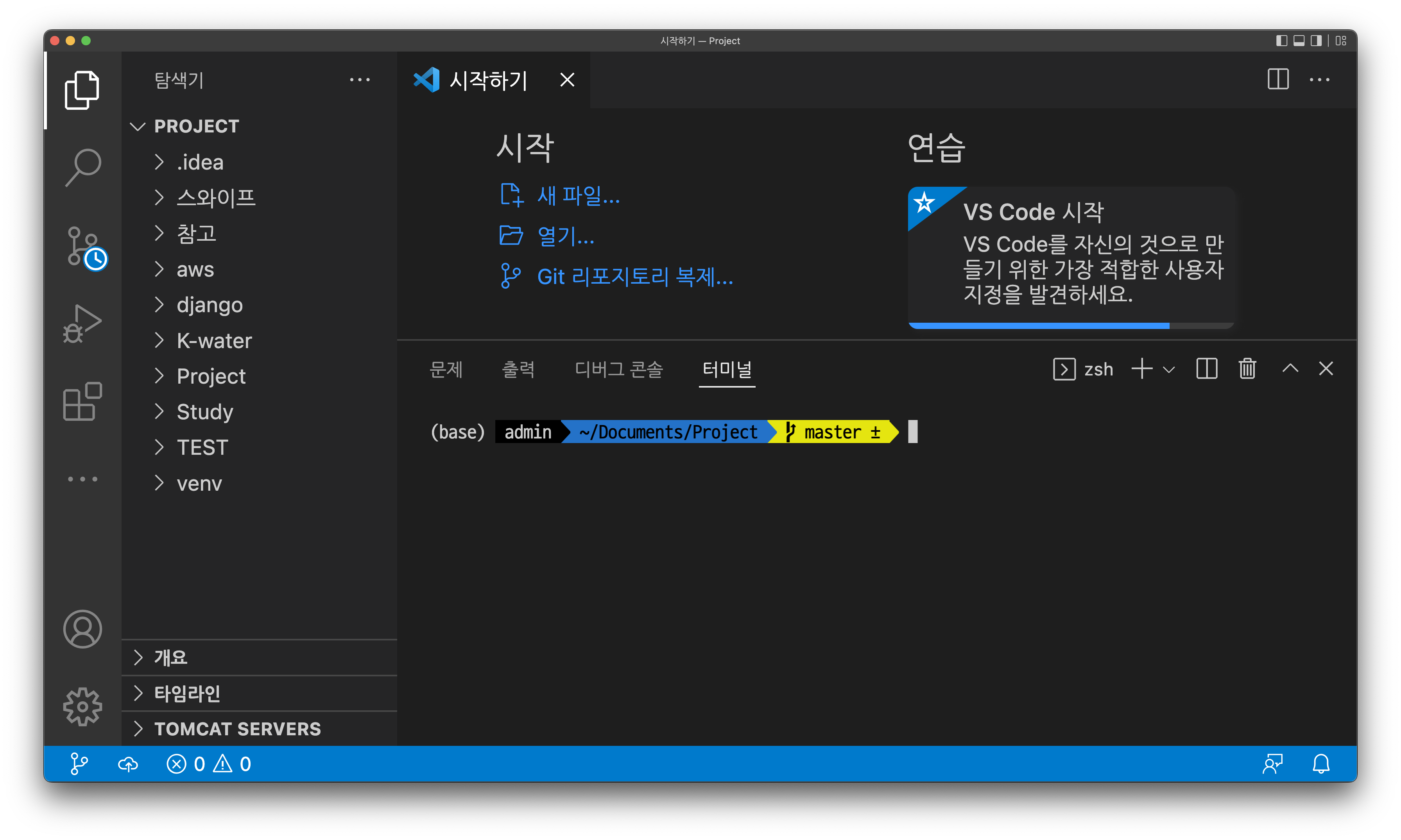
Visual Studio Code도 마찬가지다.
글쓴이의 경로 : /documents/project

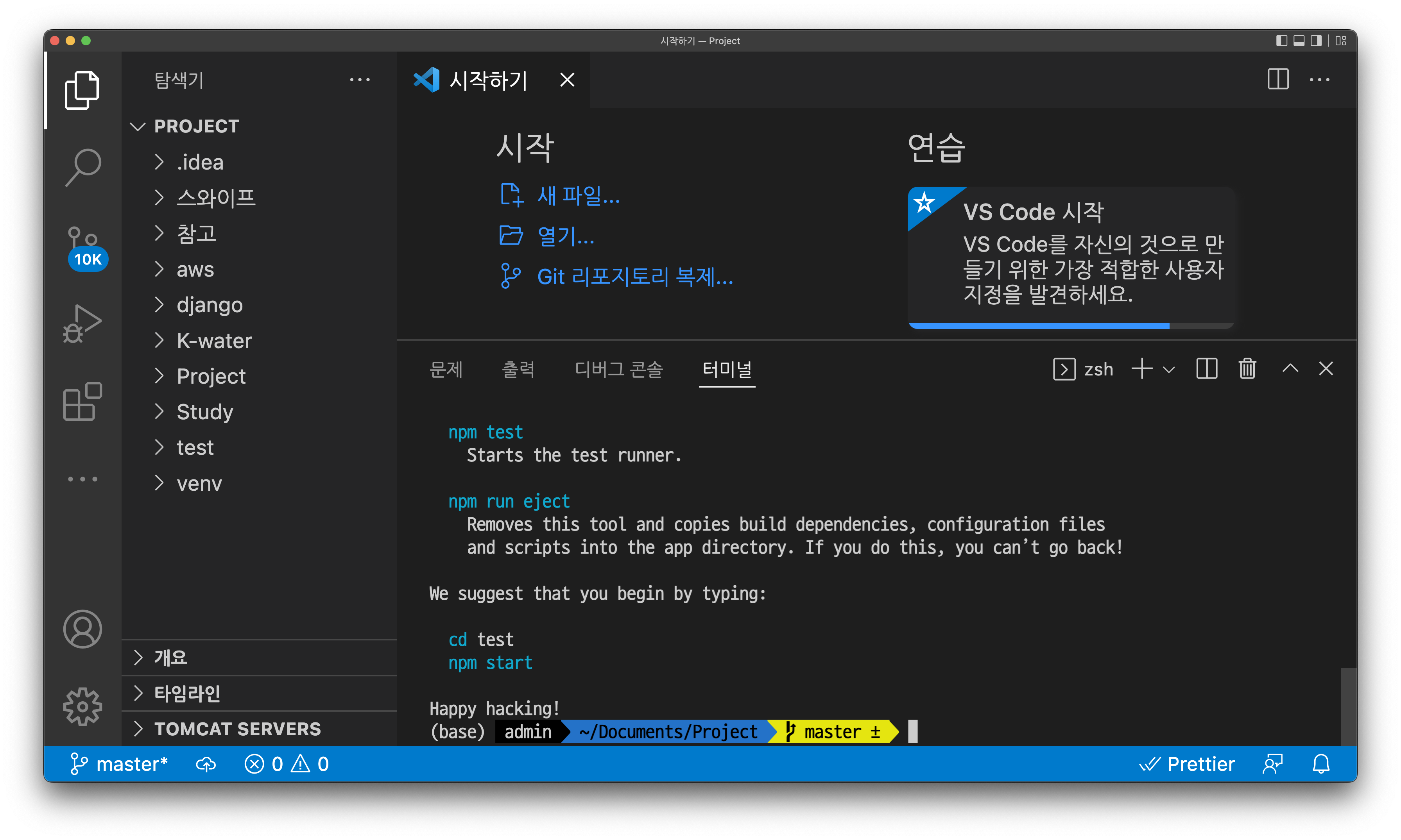
create-react-app test
당신이 create-react-app을 통하여 react 프로젝트를 생성한다면, 현재 경로에 test라는 폴더가 생겼을 것이다.
하지만 당신의 터미널 경로는 생성된 test 폴더가 아니라, 여전히 documents/project다.
따라서 터미널 명령어를 사용하여 경로 설정을 해주거나, 폴더 열기를 통하여 생성한 test 폴더를 열어서 터미널 경로를 잡아준다.


'DevOps > OS' 카테고리의 다른 글
| [Linux] 자주 사용하는 터미널 명령어 (0) | 2022.05.09 |
|---|
