참고 자료 : https://mangkyu.tistory.com/69
오늘은 Cache, Cookie와 Session에 대해서 공부하고자 한다.
먼저 Cache, Cookie, Session은 왜 사용하는가?? 바로 HTTP 특징 때문인데, HTTP의 특징 중에서는 Stateless Protocol과 Connectionless Protocol이 있다.
Stateless Protocol
Client의 상태 정보를 가지지 않는 서버 처리 방식으로, Client와 첫번째 통신에서 데이터를 주고 받았다고 하더라도 두번째 통신에서 이전 데이터를 유지하지 않는다.
Connectionless Protocol
Client가 Server에 요청을 했을 때, 그 요청에 맞는 응답을 보낸 후 연결을 끊는 처리 방식
하지만 실제로는 데이터 유지가 필요한 경우가 많다. 데이터가 유지 되지 않으면 페이지를 이동하거나 요청을 할 때 이전 데이터가 없어 다시 로그인을 하거나 정보를 다시 요구하는 일이 발생하기 때문이다.
따라서 Stateful이 필요한 경우를 대처하기 위해서 Cookie와 Session을 사용하는 데, 둘의 차이는 상태 정보의 저장 위치라고 생각하면 편하며, Cookie는 Client(사용자의 브라우저)에 저장하고 Session은 Server에 저장한다.
Cookie, 쿠키
사용자의 브라우저에 저장되며, 통실할 때 HTTP Header에 포함되는 Text 데이터 파일이다.
Cookie에는 이름과 값, 만료 기간, 경로 정보가 있으며 Key와 Value로 구성되어 있으며, 해당 사용자의 컴퓨터를 사용한다면 누구나 Cookie에 입력된 값을 쉽게 확인 가능하기에 보안성이 낮다.

Cookie 동작 원리
최초 통신에는 쿠키가 없기에, Client는 일단 Server에 요청을 보내는 데, 주로 로그인 요청을 통해 쿠키를 받는 경우가 많다. Server는 Client가 보낸 Request Header에 Cookie가 없는 것을 판별하고, 통신 상태(User 정보, 조작 상태..)를 저장한 Cookie를 응답한다.
그러면 Client는 받은 응답에 들어있는 Cookie를 생성하고 보존하며, 다음 통신부터는 Http Header에 쿠키를 담아서 서버에 요청을 보냈는 데, 나는 주로 Login 여부를 확인하기 위해 JsonWebToken를 Cookie에 담아서 사용했다.
Cookie는 Client에서 총 300개를 저장할 수 있으며, 하나의 Domain 당 20개의 쿠기를 가질 수 있는 데 20개가 넘어가면 적게 사용되는 것부터 삭제되고 하나의 쿠키는 4KB를 저장이 가능하다.
Cookie는 주로 자동 로그인 유지와 위시 리시트 저장, 팝업 보지 않기, 이전 스크롤링 등에서 자주 사용이 된다.
Session, 세션
Session은 Cookie에 기반하는, 사용자의 정보 파일을 브라우저에 저장하는 것이 아닌 Server에서 관리하는 것이다.
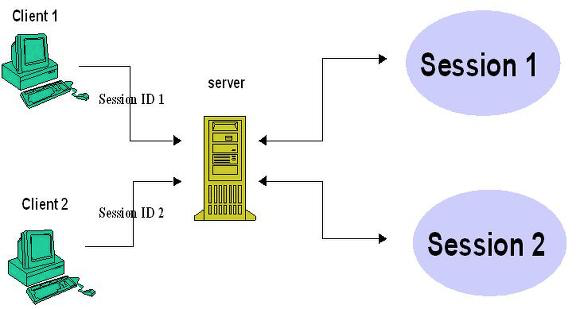
Server에서는 Client를 구분하기 위해서 Session ID를 부여하여, 웹 브라우저가 Server에 접속하여 브라우저를 종료할 때까지 인증 상태를 유지하는 데, 사용자에 대한 정보를 Server에 두기에 Cookie에 비하여 보안이 좋지만, 사용자가 많아질수록 Server의 메모리를 많이 차지하기에 동접자 수가 많은 웹 사이트인 경우 Server에 과부하가 되어 성능 저하의 요인이 되기도 합니다.
접속 시간에 제한을 두어서 일정 시간 응답이 없다면 정보가 유지 되지 않게 설정도 가능하며, Client가 요청을 보낼 때 해당되는 Server가 Client에게 유일한 ID를 부여하는 데 이것이 Session ID 입니다.

Session 동작 원리
Client가 Server에 접속하면 Session ID를 발급하는 데, Client는 Session ID에 대해서 Cookie를 사용해서 저장합니다. 그 후에는 Server에 요청을 할 때, Session ID가 담긴 Cookie를 Request Header에 담아서 전달하며 Server는 Session ID를 전달 받아서 Session에 있는 Client 정보를 가져와서 요청을 처리하고 응답을 합니다.
Session은 주로 로그인과 같이 보안상으로 중요한 작업을 수행할 때 사용 된다.
Cache, 캐시
자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소를 말하며, 아래의 저장공간 계층 구조를 보면 캐시는 저장 공간이 작고 비용이 비싼 대신에 빠른 성능을 제공하는 것을 알 수 있다.

Cache란 자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다. 아래와 같은 저장공간 계층 구조에서 확인할 수 있듯이, 캐시는 저장 공간이 작고 비용이 비싼 대신 빠른 성능을 제공한다.
Cache는 리소스 파일들의 임시 저장소로 사용되며, 같은 웹 페이지에 접속 할 때 사용자의 PC에서 로드하기에 서버를 거치지 않는다.
이전에 사용된 데이터는 다시 사용될 가능성이 높기에 그런 데이터(Image, Video, Audio, CSS, JS...)들을 빠르게 접근 가능한 저장소에 저장하여 페이지 로딩 속도를 개선하는 데 도움이 된다.
이 때 CPU가 참조하려는 메모리가 Cache에 존재하고 있는 경우는 Cache Hit라고 하며, 반대로 메모리가 캐시에 존재하지 않는 경우 Cache Miss라고 한다.
'CS > Web' 카테고리의 다른 글
| Template Engine(템플릿 엔진) (0) | 2022.11.14 |
|---|
